Heroku部署V2ray节点教程
Heroku是一个支持多种编程语言的云容器。在这篇教程中,我们就一起来学习在Heroku这个免费的云容器上搭建V2ray节点,实现科学上网的需要。
准备材料
1.一个Heroku账号
2.一个Github账号
3.一个Cloudflare账号
部署实操
1.登录Github账号
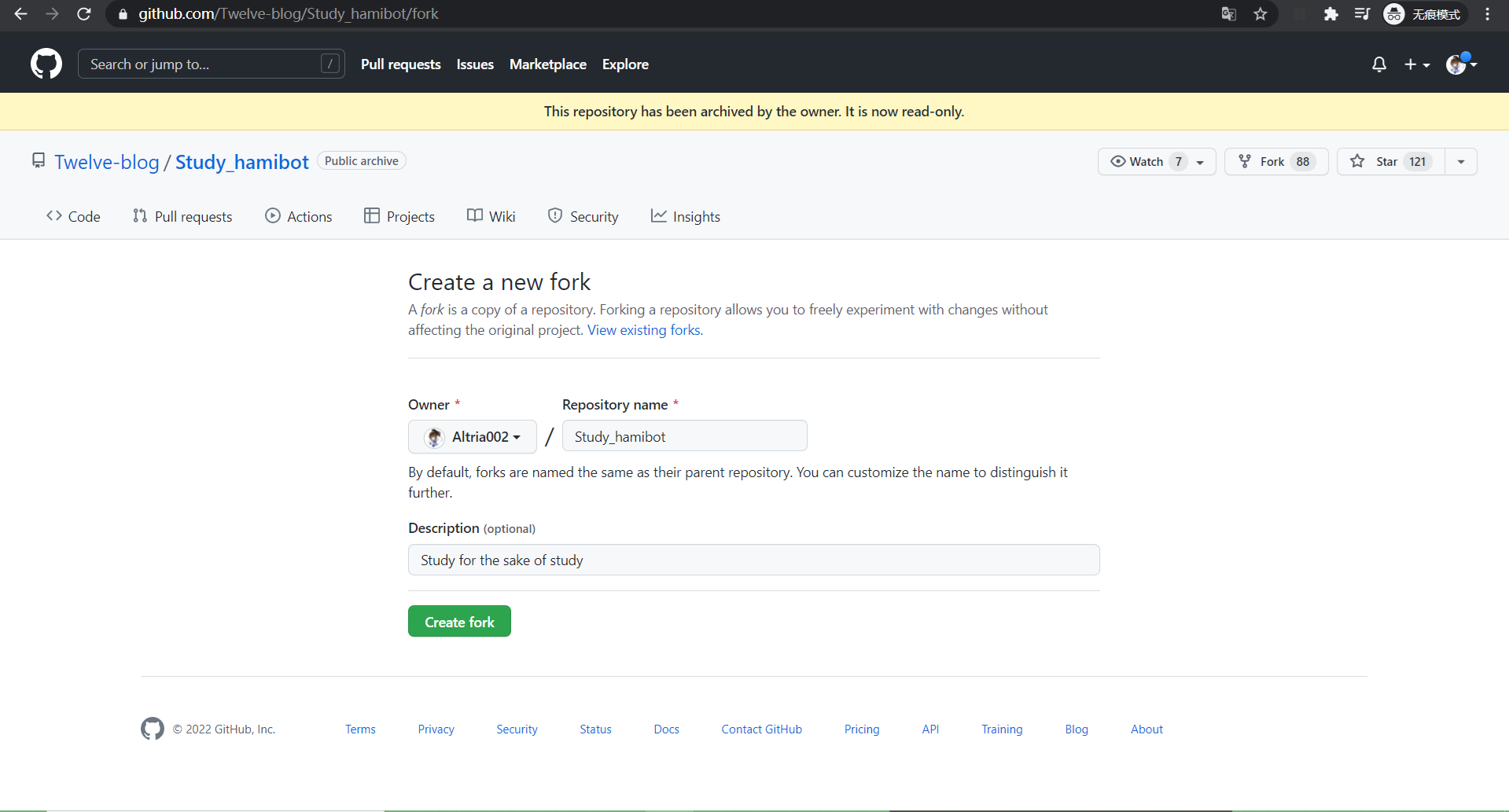
2.Fork仓库,并输入名称
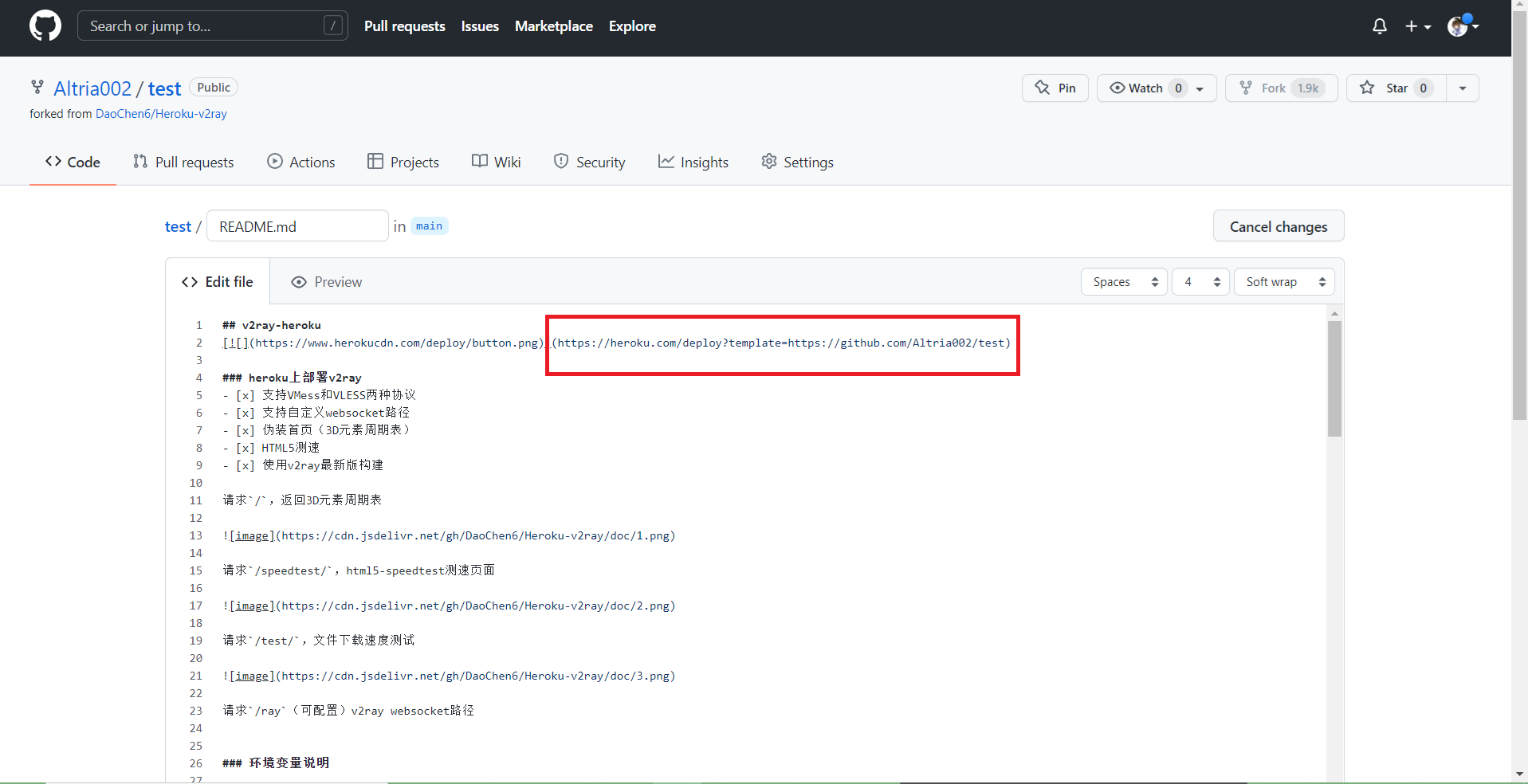
3.打开README.md文件,并修改原仓库地址为自己仓库的地址
4.点击”Deploy to Heroku”
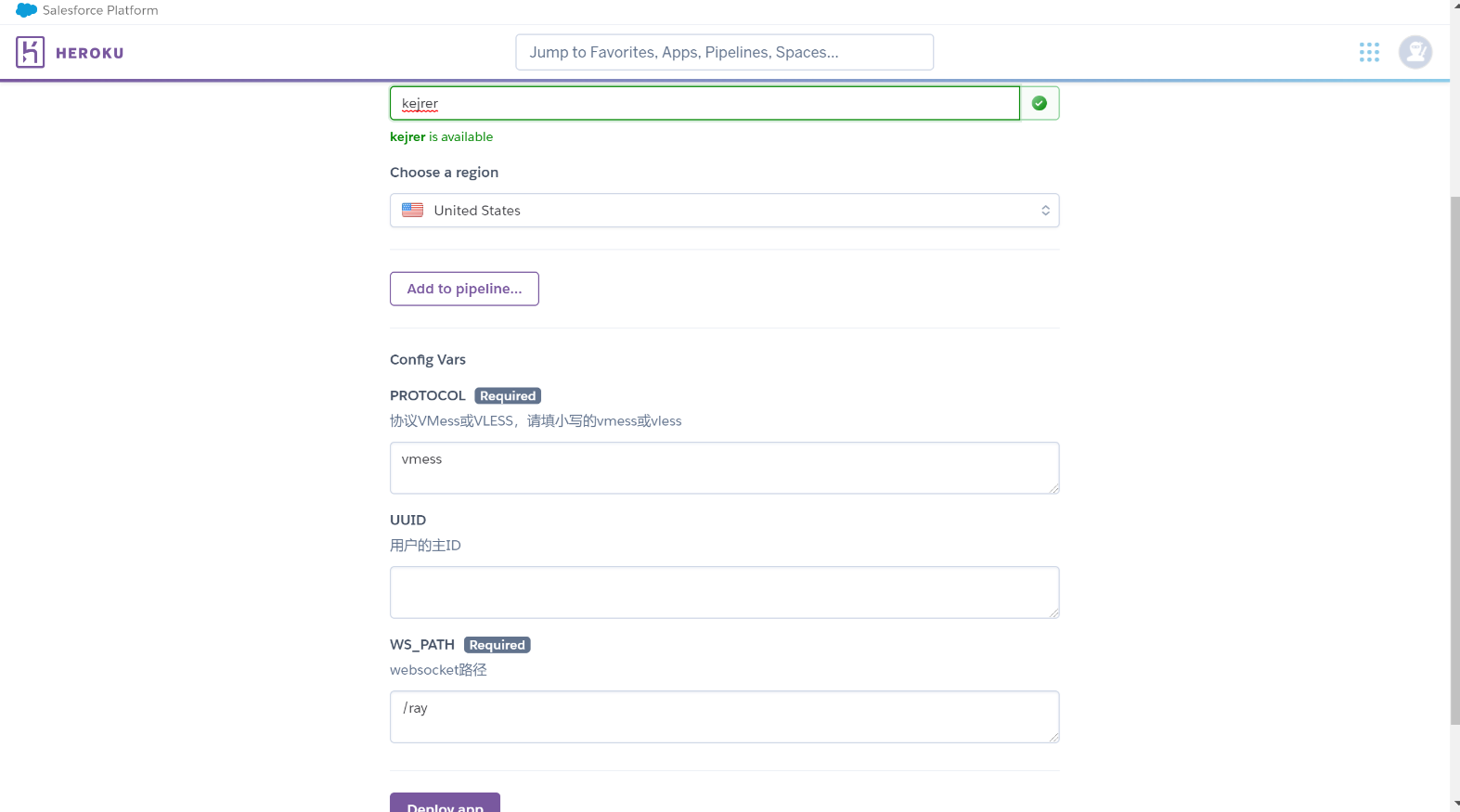
5.输入名称和UUID,没有可以从V2ray客户端生成一个,输入节点类型,点击”Deploy APP”等待部署完成
6.登录Cloudflare账号
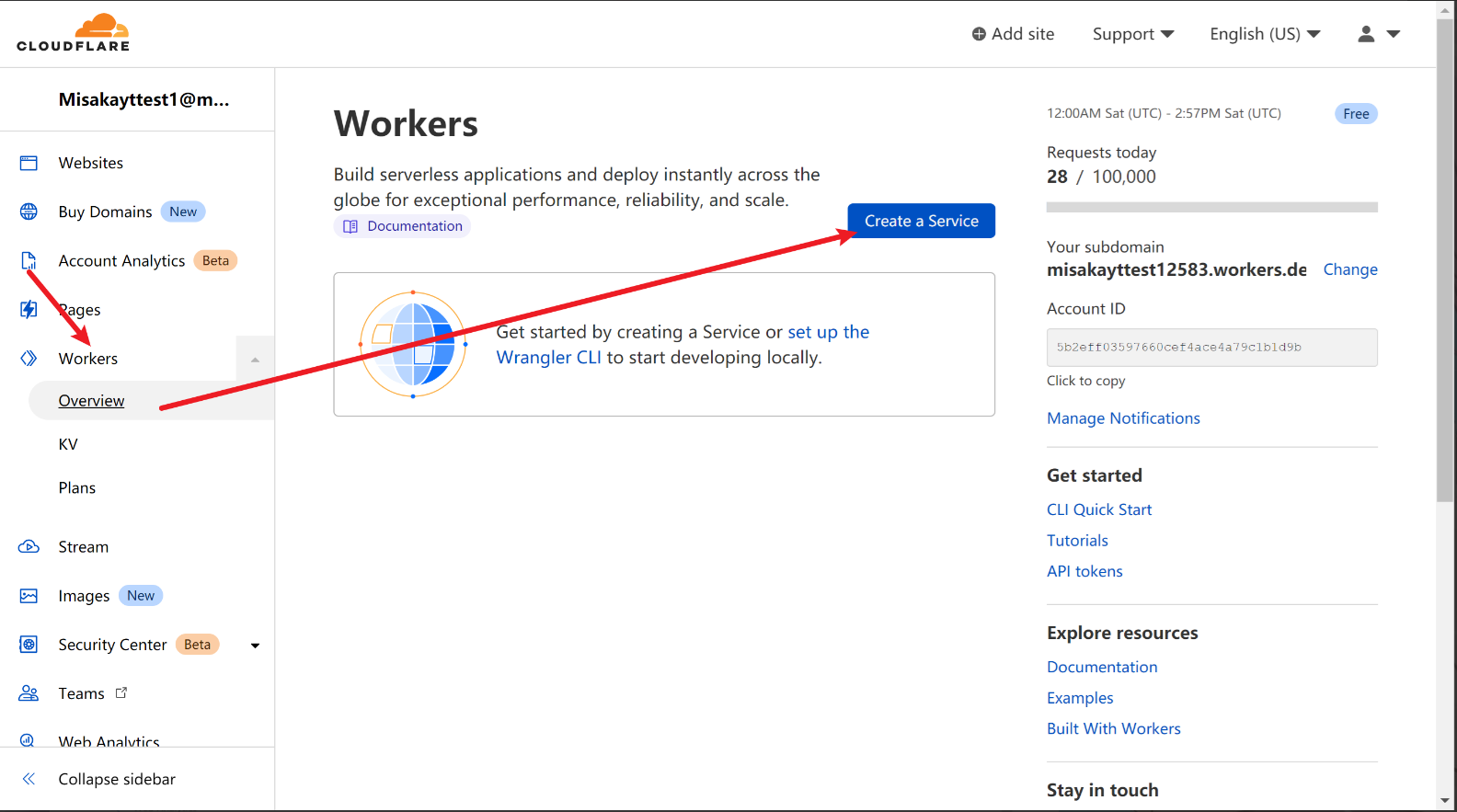
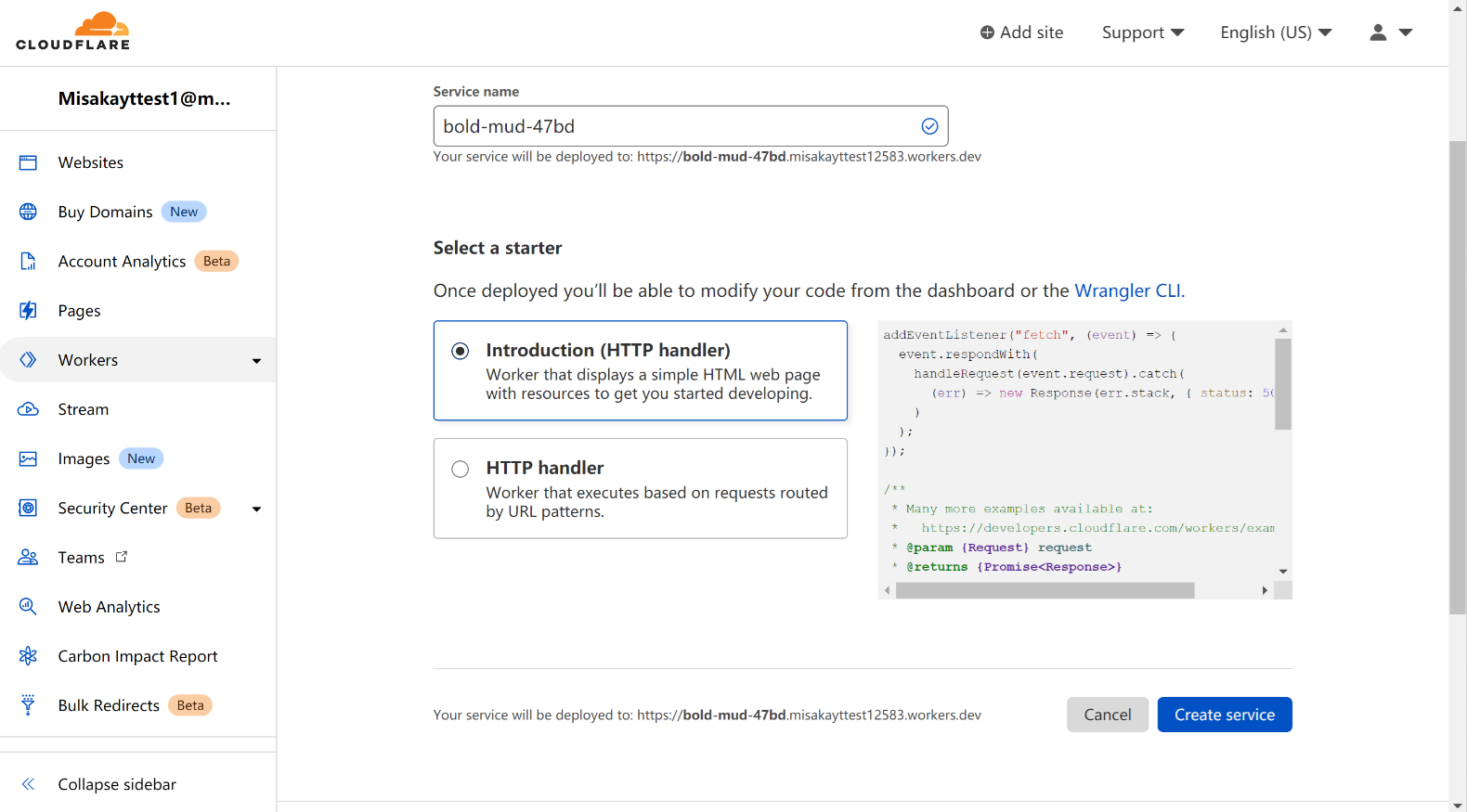
7.点击Workers,点击”创建服务”
8.更改名称,其他默认,点击”创建服务”按钮
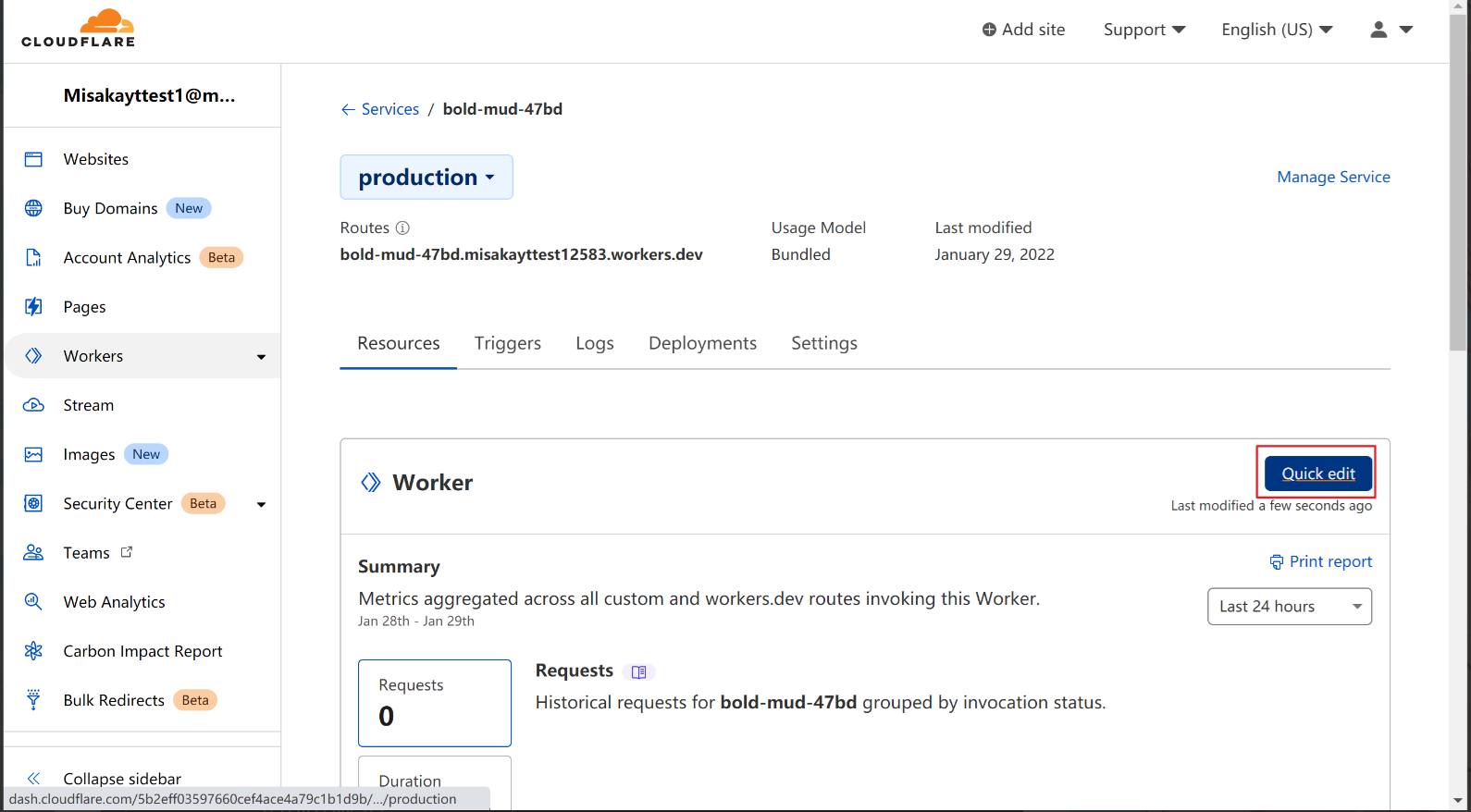
9.点击快速编辑
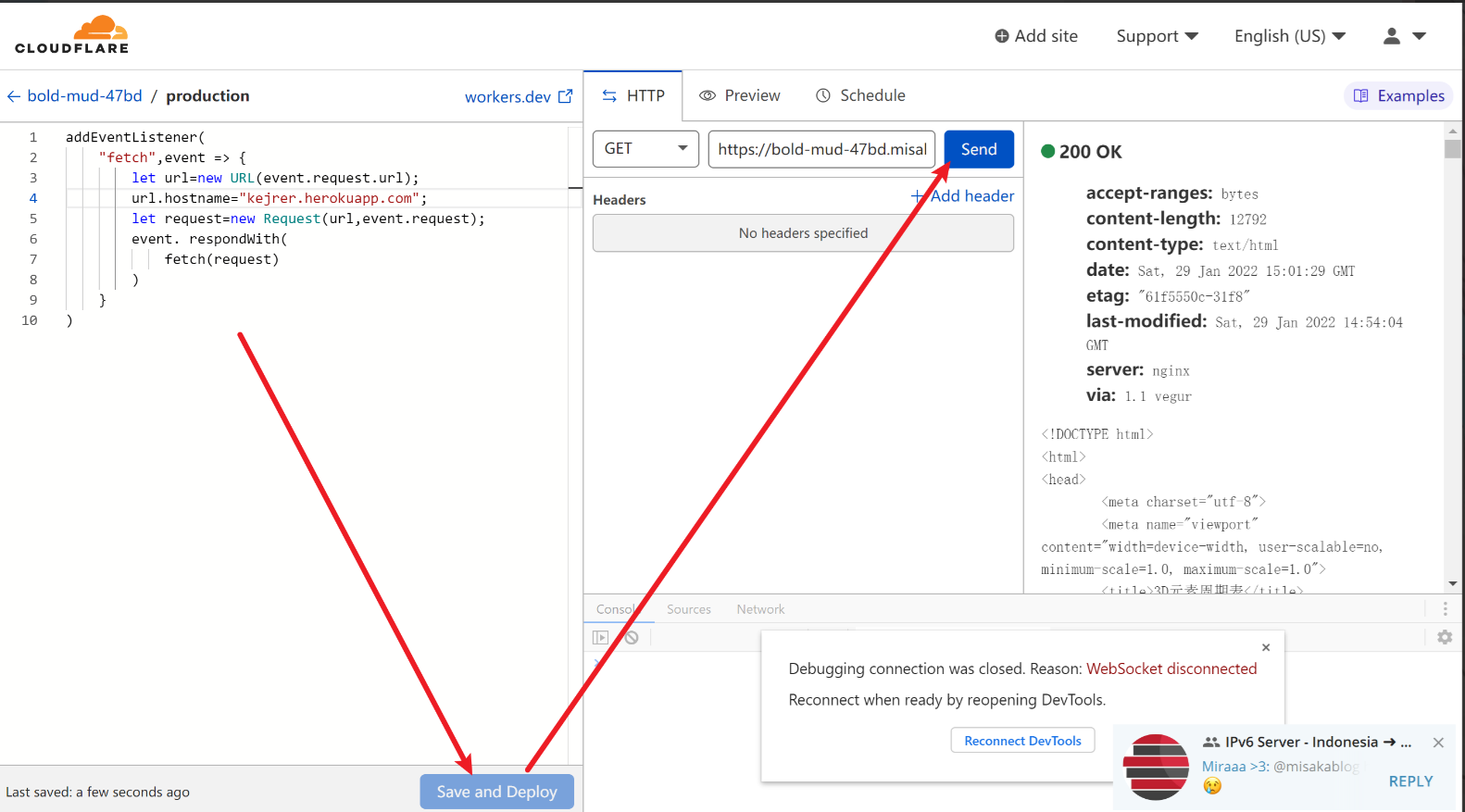
10.复制以下代码,粘贴到Works中
单账号1
2
3
4
5
6
7
8
9
10addEventListener(
"fetch",event => {
let url=new URL(event.request.url);
url.hostname="appname.herokuapp.com";
let request=new Request(url,event.request);
event. respondWith(
fetch(request)
)
}
)
双账号1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20const SingleDay = 'app0.herokuapp.com'
const DoubleDay = 'app1.herokuapp.com'
addEventListener(
"fetch",event => {
let nd = new Date();
if (nd.getDate()%2) {
host = SingleDay
} else {
host = DoubleDay
}
let url=new URL(event.request.url);
url.hostname=host;
let request=new Request(url,event.request);
event. respondWith(
fetch(request)
)
}
)
11.点击”保存并部署”,并点击”发送”检验反代情况,如出现200OK即成功
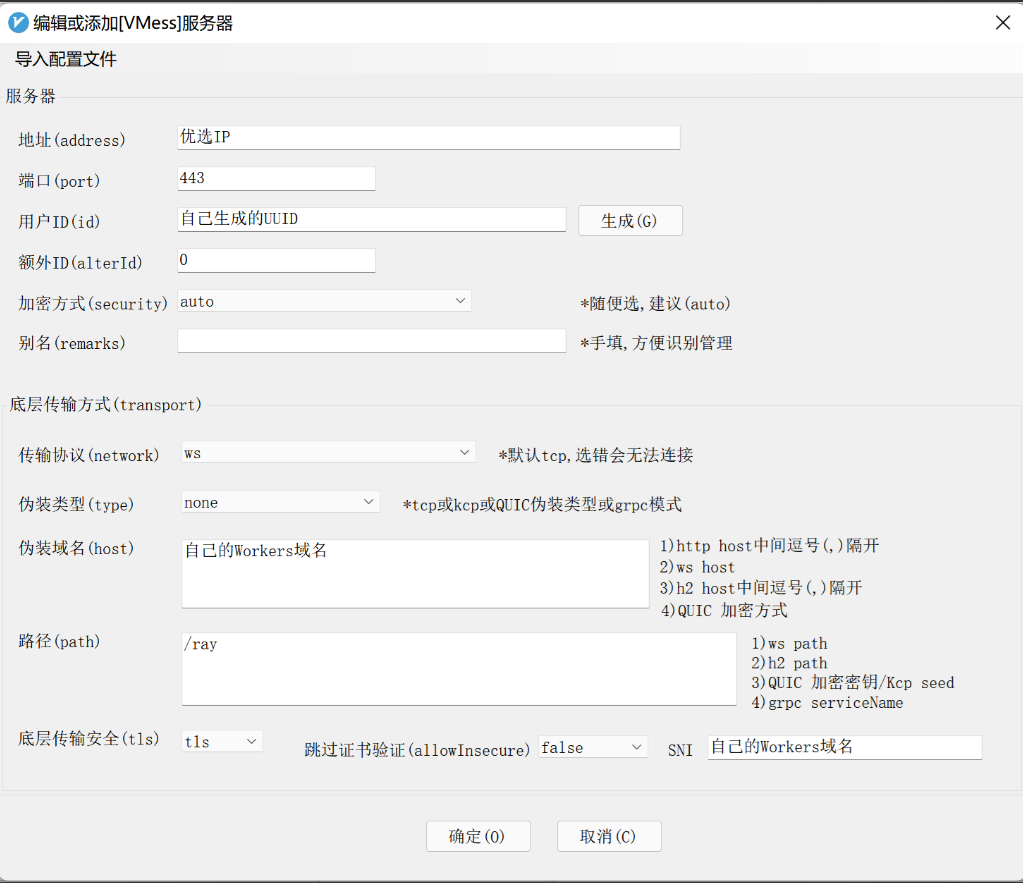
12.打开V2ray客户端,添加一个服务器,进行如下配置
13.部署完后,开始网上冲浪吧





